前言
闲来无事就想着搭一个个人网站来玩玩。这里记录了我整个网站的搭建过程,可供参考。
安装nodejs
前往nodejs官网https://nodejs.org/en/ 下载nodejs长期支持版。

一路默认安装即可。安装完成后得到nodejs和npm两个工具。
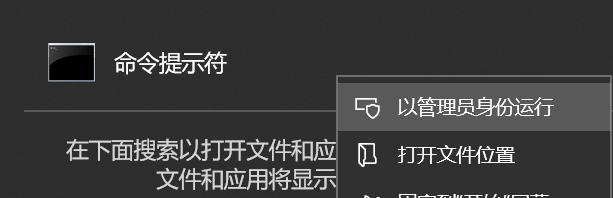
按win键,输入cmd,以管理员身份运行。

分别输入
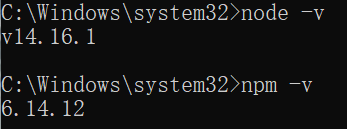
1 | node -v |
可以看到刚刚安装的软件版本。

安装cnpm
利用npm安装cnpm淘宝镜像源:
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |

安装完成后输入
1 | cnpm -v |
会显示cnpm信息。
接下来使用cnpm安装hexo:
1 | cnpm install -g hexo-cli |
安装完成后输入:
1 | hexo -v |
可以看到hexo版本信息 。
安装git
从git官网下载一个git安装包,官网下载地址 http://www.git-scm.com/download/

一路默认安装即可。
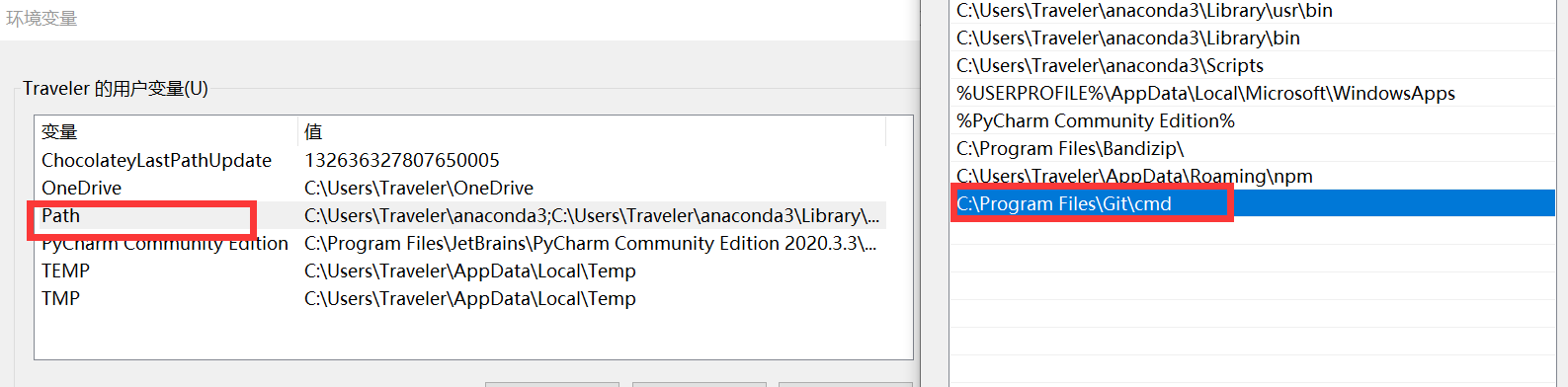
之后在系统环境变量中添加:
1 | C:\Program Files\Git\cmd |

完成后重启进入命令行,输入
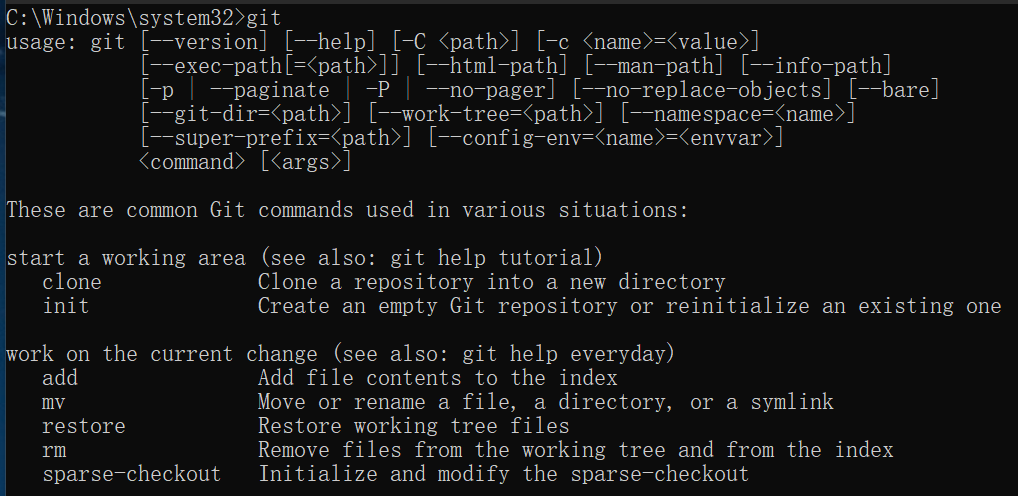
1 | git |
出现一下内容说明安装成功:

使用hexo来搭建网站
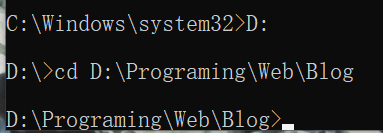
在你喜欢的位置新建一个空文件夹,然后在命令行里进入该文件夹(使用cd命令更改命令行目录,不会的可以百度一下)。例如我的空文件夹是Blog。注意该命令行仍然需要管理员权限。

初始化:
1 | hexo init |
初始化完成后可以在当前目录看到一些hexo生成的博客基础框架文件。

输入:
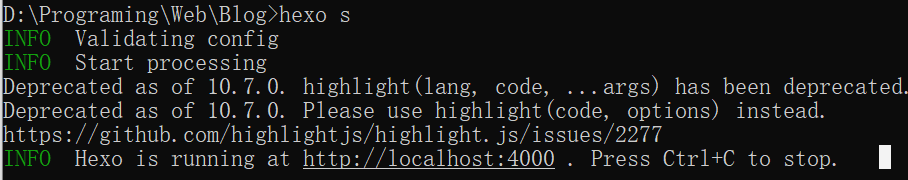
1 | hexo s |
启动博客。输出提示我们到http://localhost:4000这个本地地址访问博客。

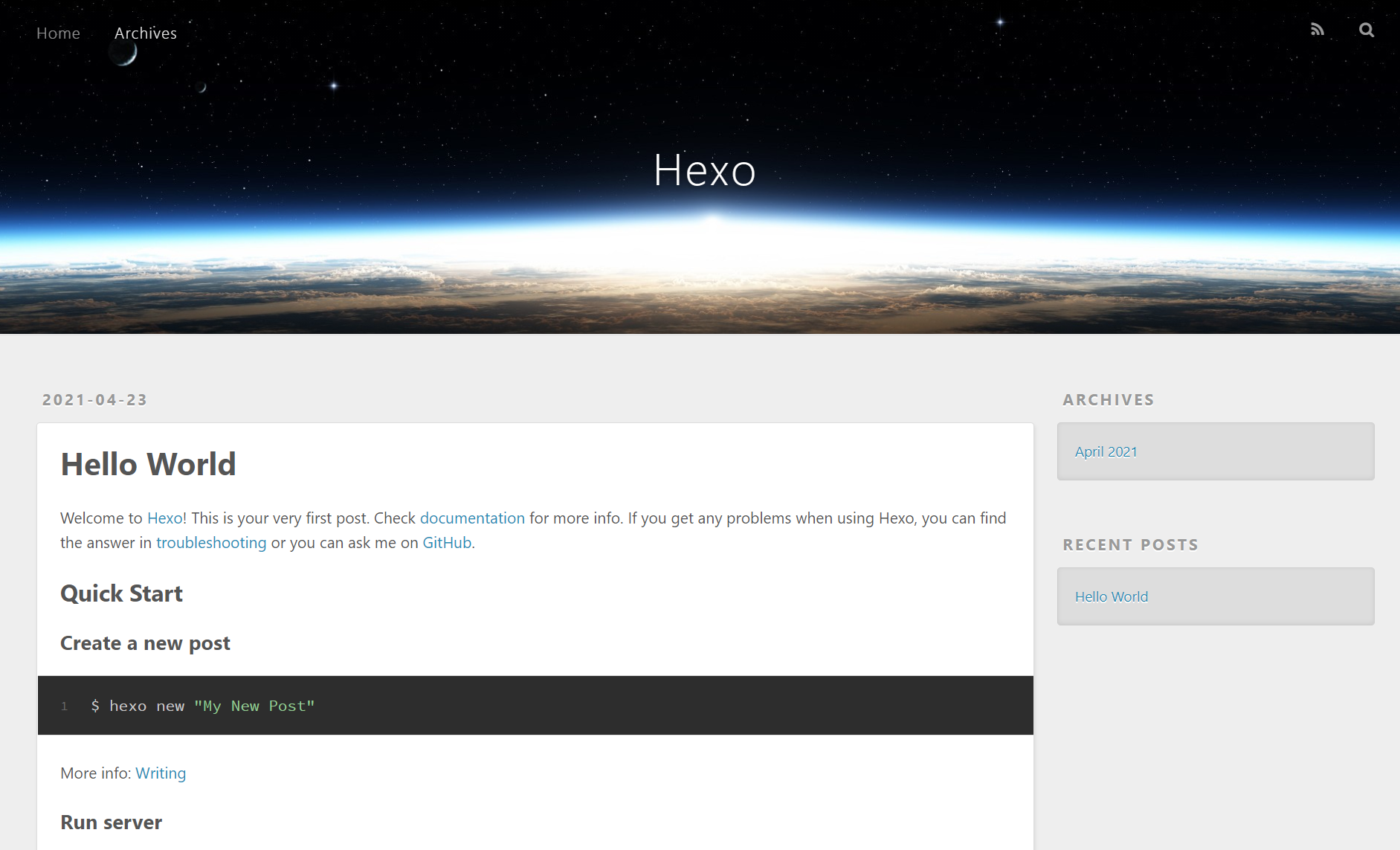
在浏览器打开这个地址:

可以看到hexo已经为我们创建了一篇文章,这是一个简单的教程,可以在本地目录Blog/source/_posts里看到。

如果要新建一篇博文,直接在命令行中输入:
1 | hexo new "搭建个人网站教程" |
可以看到目录下已经生成了:搭建个人网站教程.md,修改md文件内容即可。
关闭刚刚的网页,ctrl+c在命令行关闭进程。然后依次输入:
1 | hexo clean |
重新生成,再输入:
1 | hexo s |
再打开网页就可以看到刚刚写的新博客了。

至此本地hexo本地博客已经搭建完成。
将博客部署到github
刚刚得到的博客网站是只能在本地访问的,要能够远程访问,可以将博客部署到github上,这是一个免费的办法。
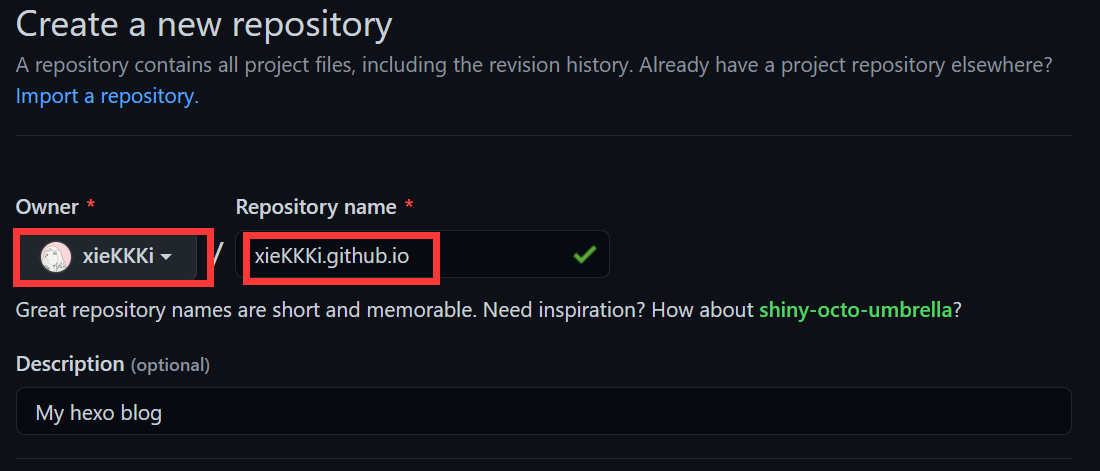
登录github,新建一个仓库,仓库名称为:你的昵称.github.io。注意这里命名一定要规范,不然后面会出问题。

新建完成后回到命令行,目录仍然是刚刚的Blog目录。我们接下来要在此目录下安装git的插件。
1 | cnpm install --save hexo-deployer-git |
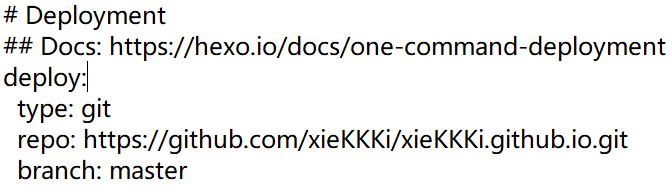
用记事本打开Blog目录下的_config.yml文件,找到最下面type这一行,做如下修改:

repo后面改成你自己刚刚生成的仓库地址。每行前面空两格,冒号是英文,后面有一个空格。保存。
然后输入设置用户名和邮件:
1 | git config --global user.email xxx(你的邮箱) |
部署到远端:
1 | hexo d |
接着会提示你输入github账号密码。
完成后刷新你的github仓库,可以看到已经更新了。
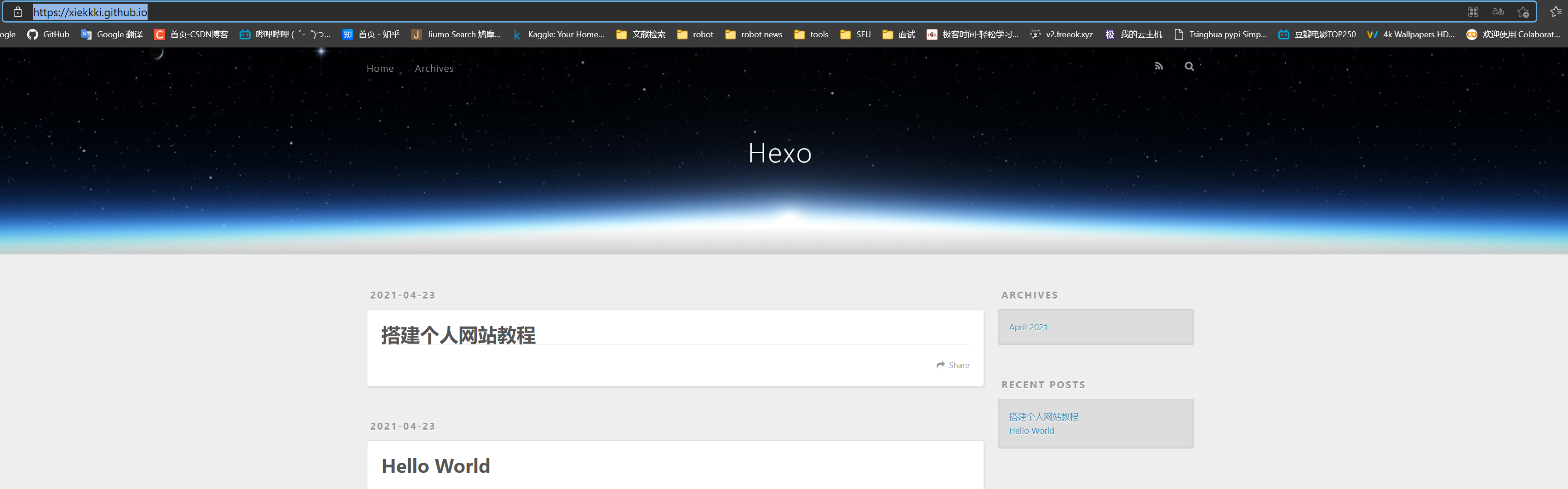
接着直接访问:
1 | https://xiekkki.github.io/ |

大功告成。